入力フォームを作成します。そこには「名前」と「身長」と「生年月日」と「ブログのURL」を入力することができるとしましょう!
さらっとサンプルを作成すると、こんな感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>入力フォームサンプル</title>
<style>
.form-input {
margin: 10px;
}
</style>
</head>
<body>
<h1>プロフィール登録</h1>
<form action="">
<div class="form-input">
<label for="namae">名前</label><br>
<input type="text" name="namae" id="namae"><br>
</div>
<div class="form-input">
<label for="sintyou">身長</label><br>
<input type="text" name="sintyou" id="sintyou"> cm
</div>
<div class="form-input">
<label for="tanjoubi">誕生日</label><br>
<input type="text" name="tanjoubi" id="tanjoubi">
</div>
<div class="form-input">
<label for="blogurl">ブログURL</label><br>
<input type="text" name="blogurl" id="blogurl">
</div>
<button>登録</button>
</form>
</body>
</html>この内容を受け取る Laravel 側の FormRequest はこんな感じになります。
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class ProfileEditRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* リクエストに適用するバリデーションルールを取得
*
* @return array
*/
public function rules()
{
return [
'namae' => 'required|string|max:255',
'sintyou' => 'required|numeric',
'tanjoubi' => 'required|date_format:Y/m/d',
'blogurl' => 'nullable|url',
];
}
}
これで、まったくもって問題なくシステム開発ができます!
今日は、HTML側にも validation をつけたらどうなんだろう?って話しをしたいと思います。
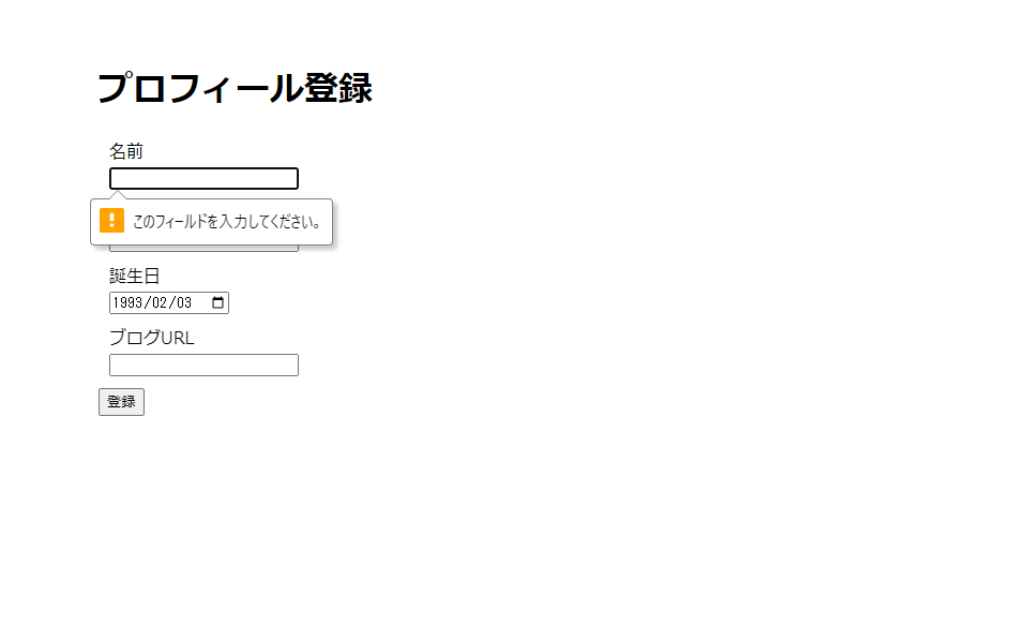
HTMLの内容を以下のように変えます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>入力フォームサンプル</title>
<style>
.form-input {
margin: 10px;
}
</style>
</head>
<body>
<h1>プロフィール登録</h1>
<form action="">
<div class="form-input">
<label for="namae">名前</label><br>
<input type="text" name="namae" id="namae" required><br>
</div>
<div class="form-input">
<label for="sintyou">身長</label><br>
<input type="number" name="sintyou" id="sintyou" step="0.1" required> cm
</div>
<div class="form-input">
<label for="tanjoubi">誕生日</label><br>
<input type="date" name="tanjoubi" id="tanjoubi" required>
</div>
<div class="form-input">
<label for="blogurl">ブログURL</label><br>
<input type="url" name="blogurl" id="blogurl">
</div>
<button>登録</button>
</form>
</body>
</html>いいことがたくさん増えます!
まず、HTML4の時代なら、必須チェックとか日付のフォーマットチェックをするには jQuery などを使ってやる必要がありました。しかし、今は input type='~' という内容が増えたので、パターンを把握しておけばかなり便利に使えるようになると思います。
しかし!そうすると、FormRequest クラスで validation する必要がないのでは?と思うかたがいらっしゃると思います。
これは、どの部分でのチェックになるかというお話しになります。
- HTML で指定 → POST 前に validation チェックしてくれる
- FormRequest で指定 → POST 直後で、メインの処理に入る前に、validation チェックしてくれる
- 最後に、データベースのカラムの型でチェックが入る
と3段階になります。
通常は使わないと思いますが、POST や GET はツールを使っても行えます。もちろんHTTPリクエストのテストでも実行できます。HTMLで input type='date' などと指定すると、日付はきちんと入力されます。 required を設定すれば、必須もチェックできます。しかしそれは POST されるかどうかではないです。POSTの内容を保証していません。あくまでも form タグの中のフォームが、型があっているか確認してくれていることにすぎないのです。
ですから、何度だってチェックしてもらえたほうがいいです!ということで、HTMLで input type='~' ぜひ使っていきましょう!