今回は前回に引き続き、Webflowを使ってサイト構築をする方法をご紹介します。前回の記事で、Webflowの「超基本的な使い方」として、初期登録の方法とテンプレートの適用方法をご紹介しました。
初期登録やサイトの作成がまだの方は、前回の記事からご覧ください。

基本的なパネルの操作方法
ここでは、基本的な操作に必要な機能をご紹介します。
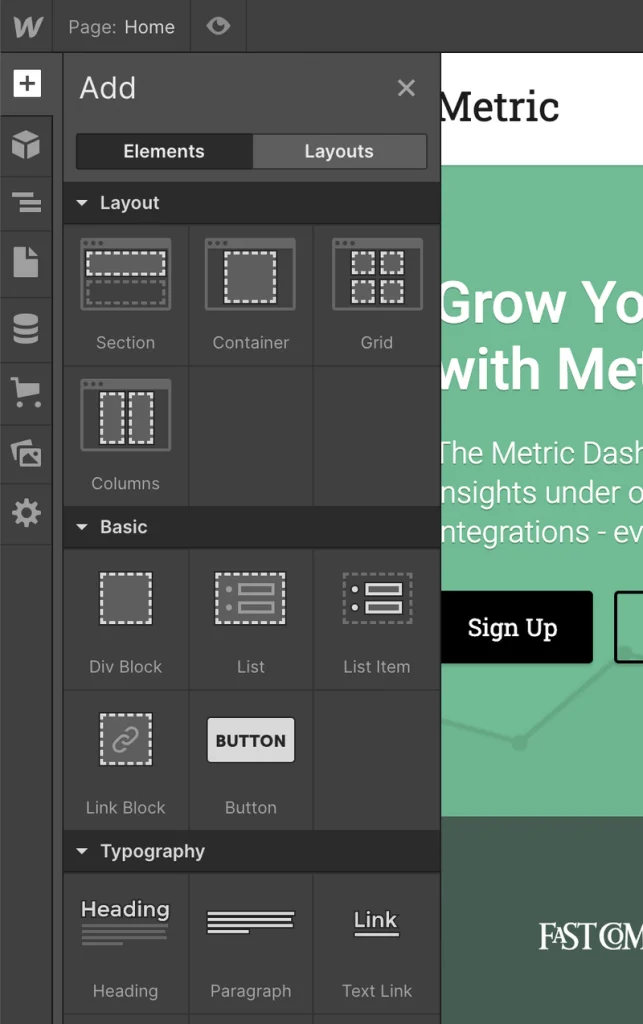
まず画面左の”+”のボタンをクリックすると、「Addパネル」が展開します。配置したいものをデザイン画面へドラッグ&ドロップすると、配置できます。

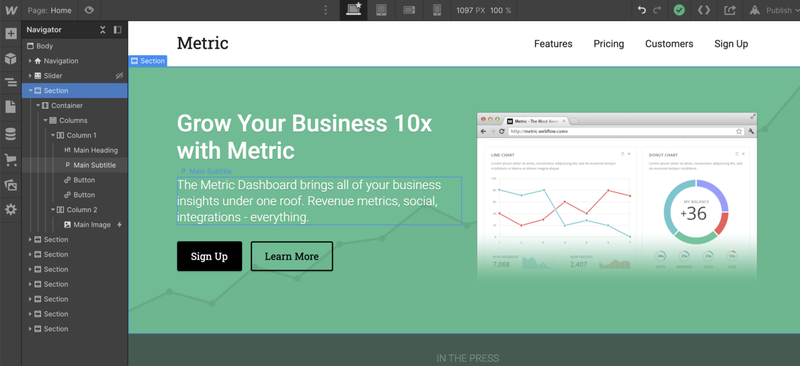
三本線のマークをクリックすると、「Navigatorパネル」が開きます。ここでレイヤーの確認や選択ができます。

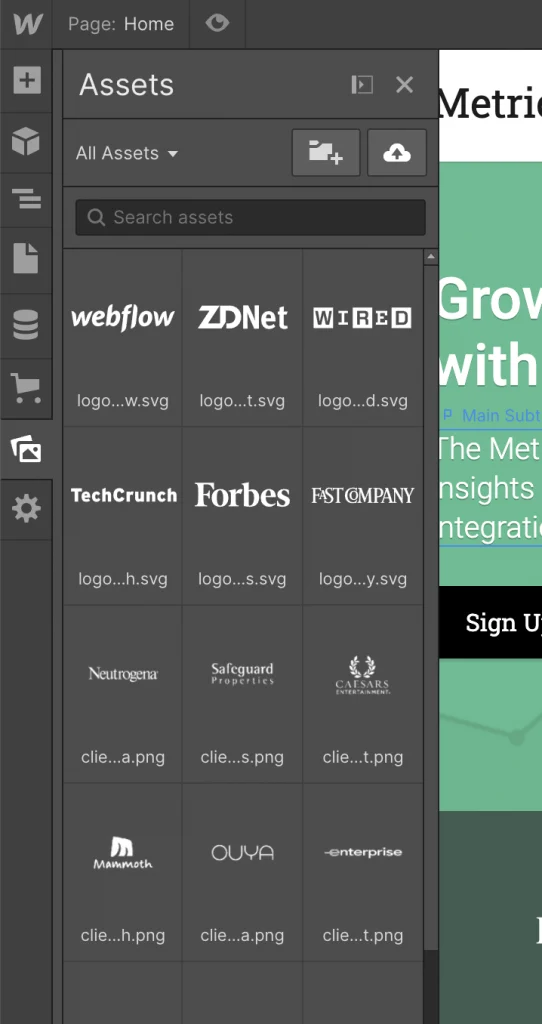
画像のマークをクリックすると、「Assetsパネル」が展開します。画像を追加したい場合は、ドラッグ&ドロップで追加できます。

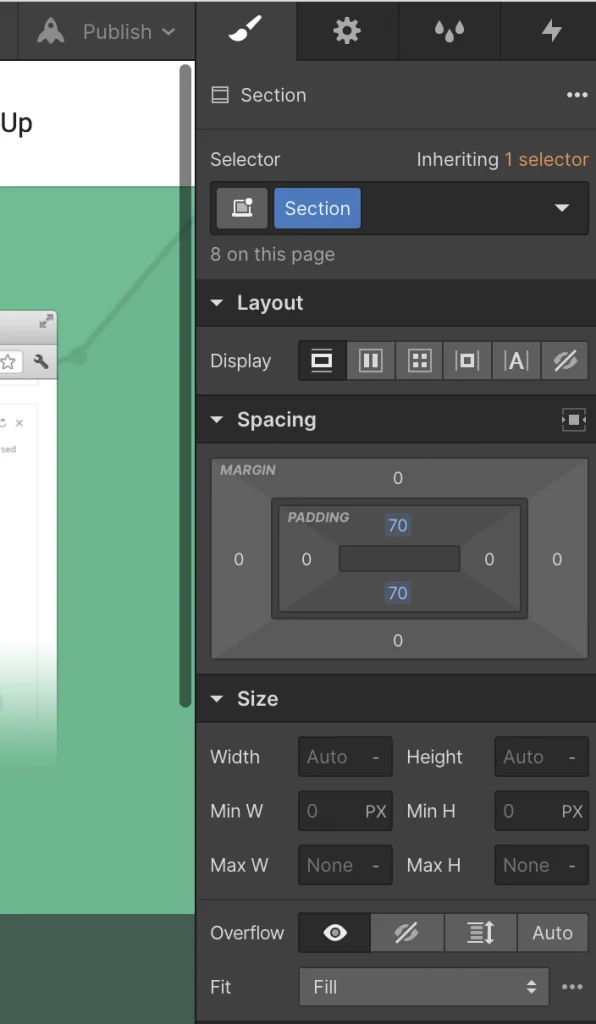
画面右側の筆のマークのパネルで、CSSの設定をします。”Selector”からclassを追加、削除できます。

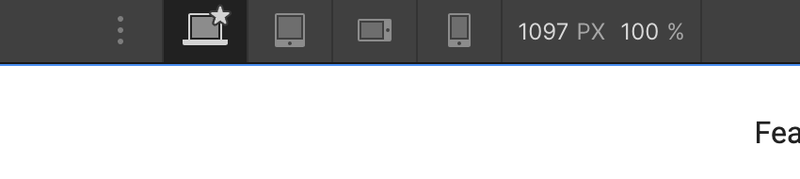
画面上部のデバイスマークから、画面幅に応じたレイアウトの設定ができます。ブレイクポイントの追加もここから設定が可能です。

コンテンツの変更方法
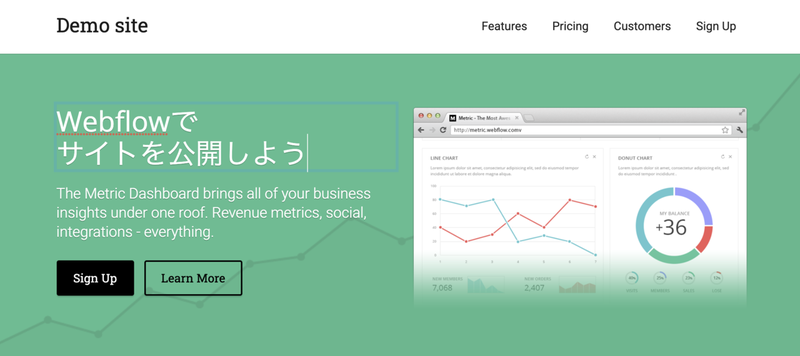
テキストをダブルクリックすると、文字の編集が行えるようになります。任意の内容に変更してください。

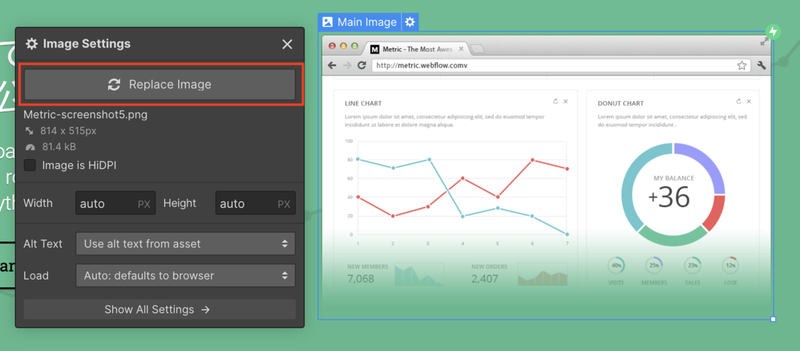
画像をダブルクリックすると「Image Settings」が表示されます。Replace Imagesをクリックすると、画面左のAssetsパネルが開きますので、入れ替えたい画像を選択してください。

サブドメインでの公開
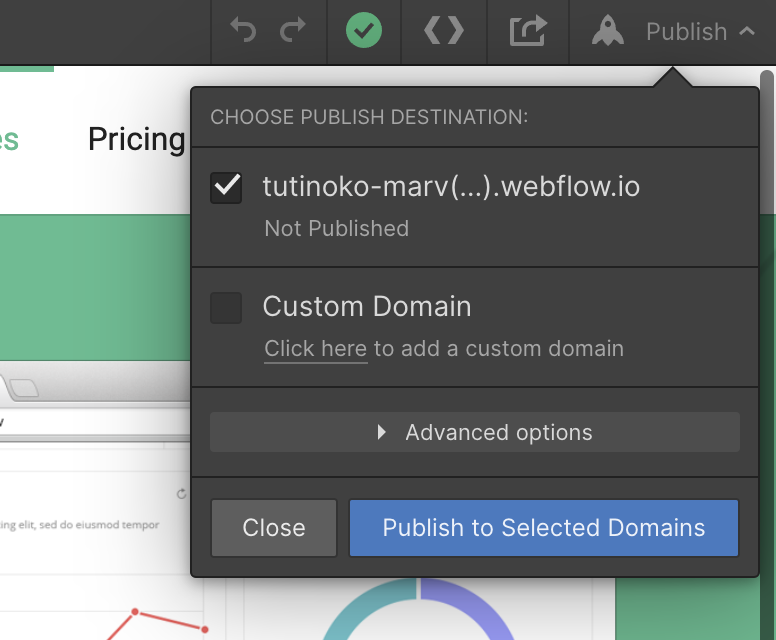
構成が完了したら、公開します。無料プランの場合、”.webflow.io”のサブドメインが使用できます。
右上のPublishをクリックし、ひとつめのURLにチェックを入れて”Publish to selected Domains”をクリックします。

これで公開されますので、URLからサイトを確認しましょう!
独自ドメインでサイトを公開する場合は、サイトごとに有料プランへ移行する必要があります。詳しい方法については、また別の記事でご紹介したいと思います。
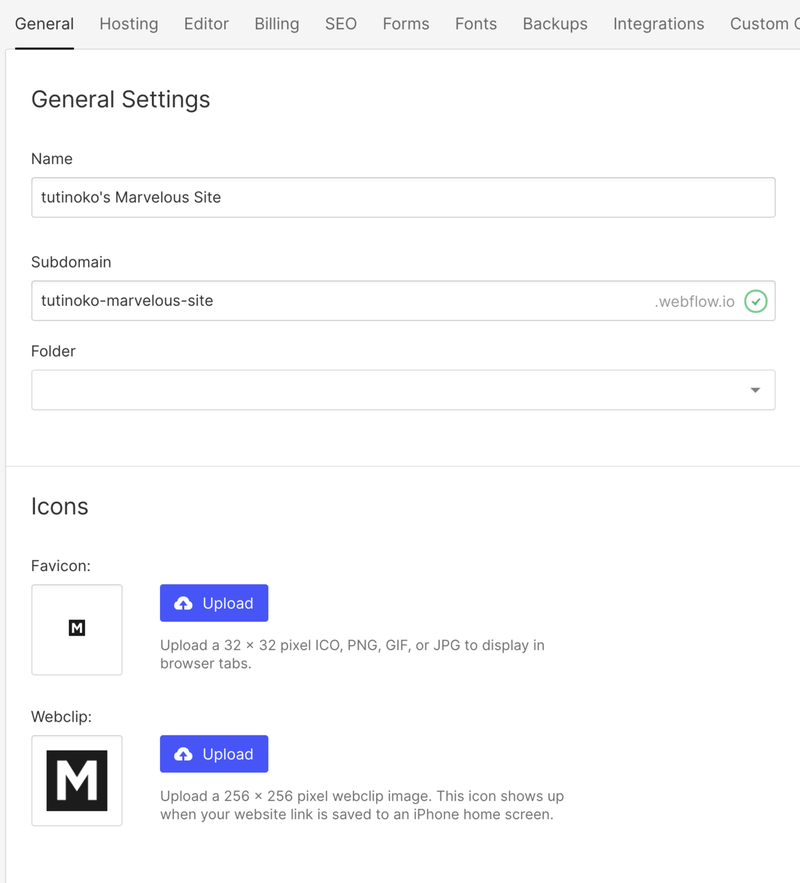
サブドメイン・ファビコンの変更
サブドメインやファビコンは、Settings画面から変更することができます。デザイン画面からは、左上”W”のマークの”Project Settings”より移動できます。


最後に
今回は、テンプレートの編集方法、サブドメインでの公開方法までをご紹介しました。ここまで全て無料でできるので、まずは触って見るのがおすすめです!
Webflowは海外のサービスで、日本語の解説記事がまだ少ないです。これから詳しい記事も追加していきたいと思いますのでぜひご覧いただけると嬉しいです!