こちらの記事のように、すっごくまじめに検討をしたわけではないので、なんとなくではありますが、なんとなくを言語化したいと思います。一覧画面を作った時の絞り込みの form は、 <form method="GET" にしてほしいです。理由は3つあります。
Laravelで構築したときに限らず、どんなWebサービスの時でも、できれば GET にしてほしいです!
一覧画面や検索画面の絞り込み処理の method を GET にしてほしい3つの理由
1. ブラウザバックで戻れるようにする
ブラウザの戻るボタンを使ってページを戻ることがあると思います。
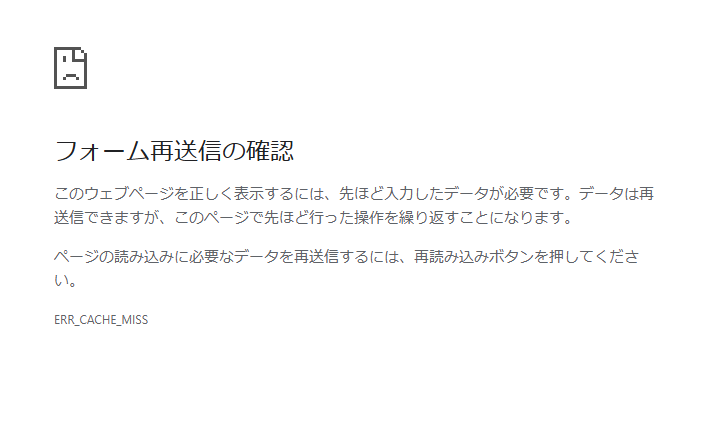
もし直前処理が POST だと、ブラウザバックしたときにこのような画面が出て、お客様を混乱させることがあります。書いてあるとおりで、再読み込みすれば画面は戻りますが、出てきた瞬間はびっくりするかもしれません。
検索画面はいったりきたりすることも多いので、 method="GET" にすることでこの画面を表示させないようにしたいかなと思います。

2. URLをブックマークできる
毎回絞り込み条件を設定しなくても済むように、URLをブックマークすることができます。
めっちゃ便利です。
3. routesの定義を減らせる
GETとPOST両方で routes/web.php を定義すると、Controllerの処理も GET と POST で分岐が必要になると思います
GETだけなら、1ルートで済みますので、処理が簡単になります。
まとめ
いろいろ書きましたが、一覧ページ・検索ページを作るときは method="GET" で作っておけばだいたい問題無いです!
もしヘッダーにキーワード検索をつけたりするときも、GETで作っておけば、一覧画面の絞り込みと共通処理で対応できるでしょう!