今回は、Webflowをはじめて使う方向けに超基本的な使い方(アカウント登録〜テンプレート使用まで)を解説していきます。
サイト内は全て英語になりますが、わかりやすいように画面のスクリーンショットを交えて詳しく説明するので、ぜひ最後までご覧ください!
Webflowとは?
Webflowは、2013年にアメリカで生まれたノーコードツールです。
ノーコードツールを使うと、コーディングが難しく感じる方でも直感的な操作でWebサイトが作成できます。
日本で一般的なノーコードツールというと、WixやSTUDIOなどが上がってくると思います。
WixやSTUDIOなどと比べてWebflowでは豊富なテンプレートが使えたり、ワンクリックでWebサイトを公開できる(webflow.ioドメインのみ)という特徴があります。
Webflowは日本での知名度はまだ低い方ですが、徐々に広まってきているのでこの記事で少しでも使われる方が増えてくれたら嬉しいです!
Webflowの登録方法(無料です!)
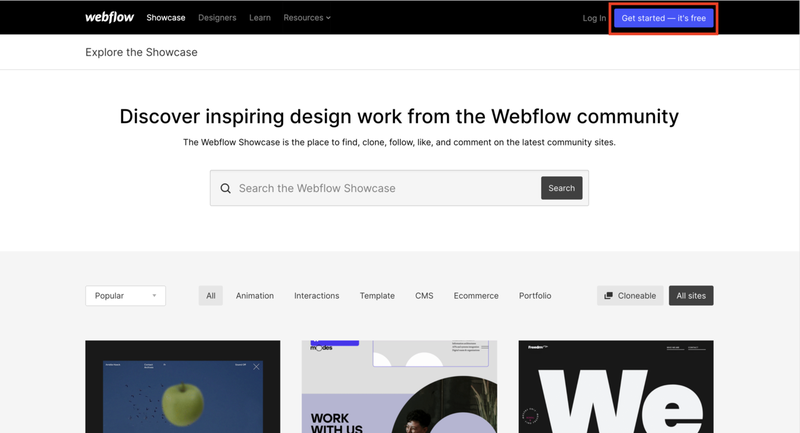
①Webflow公式にアクセスします。
②画像のページが開いたら、右上(赤枠内)の「Get started — It’s free」をクリックします。

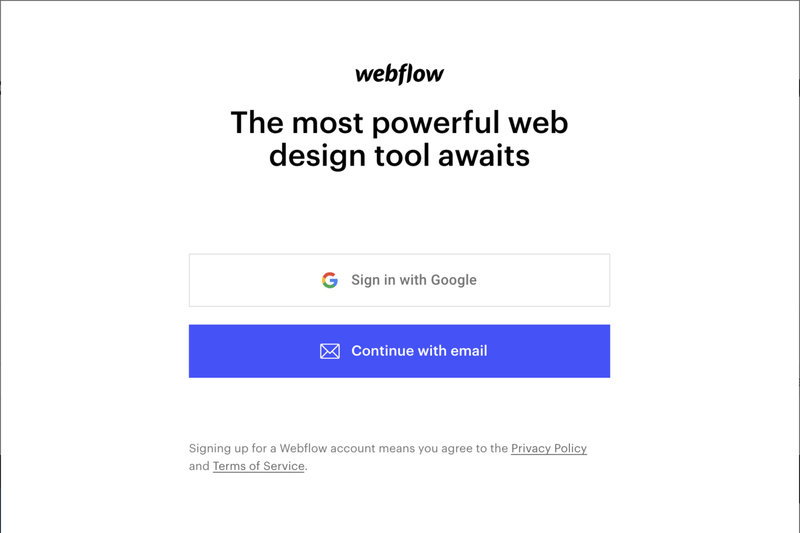
③Googleアカウントを利用するか、メールアドレスで登録するかを選択します。

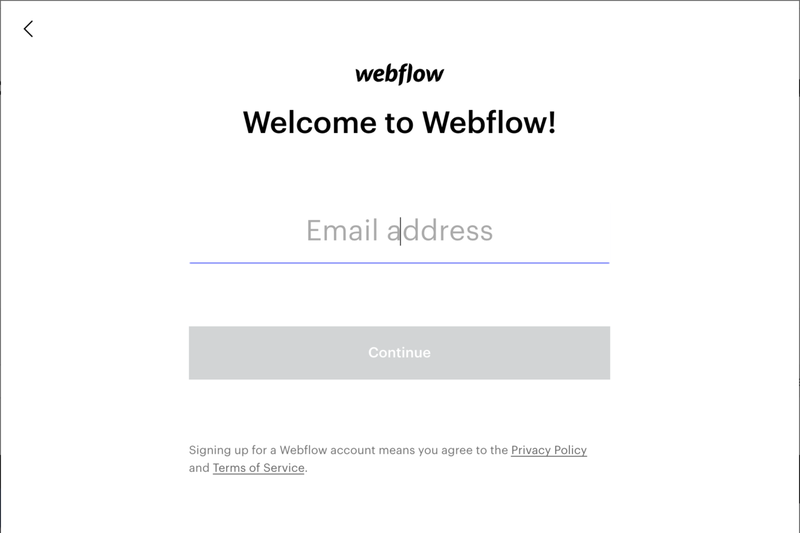
④Googleの場合はログイン、メールアドレスを選択した場合は画像の欄にメールアドレスを入力し「Continue」をクリックします。

入力したメールアドレス宛に登録メールが届くので、記載のリンクのアクセスし登録をします。
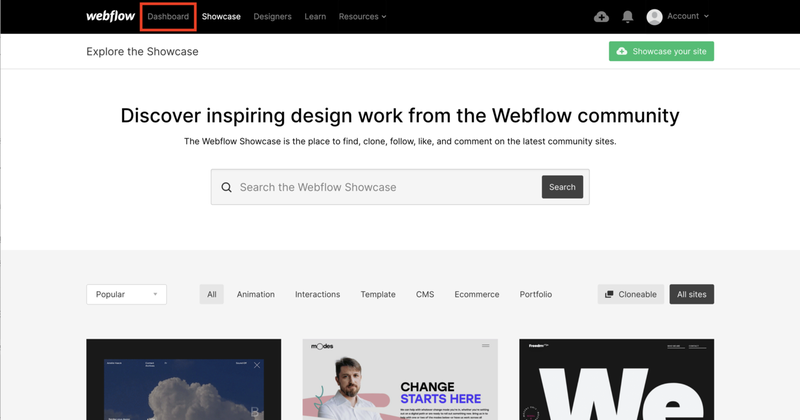
⑤作成したアカウントでログインすると、画像の画面に遷移するので、左上(赤枠内)の「Dashboard」をクリックします。


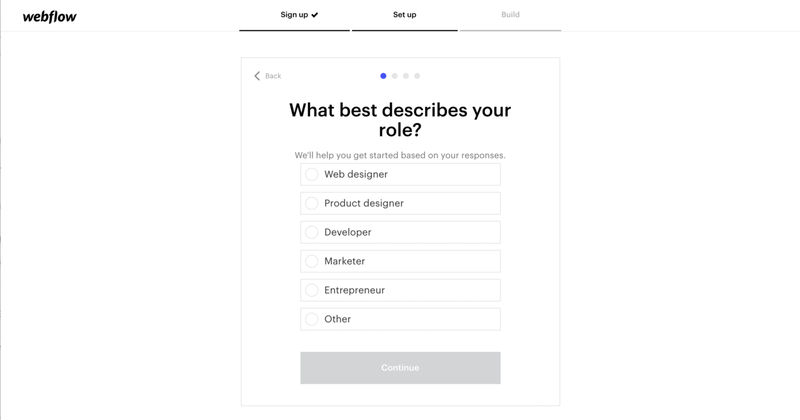
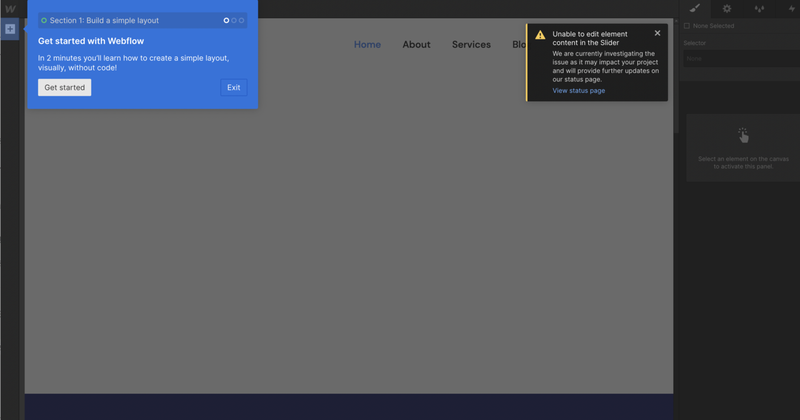
⑦アンケートに回答し終わると、読み込みがありチュートリアル画面に移ります。右上青枠の「Gret started」をクリックするとチュートリアルが始まります。不要な方は「Exit」をクリックするとスキップすることができます。

⑧チュートリアル終了もしくはスキップが完了すると、Dashboard画面が表示されます。

Webflowサイトの作り方
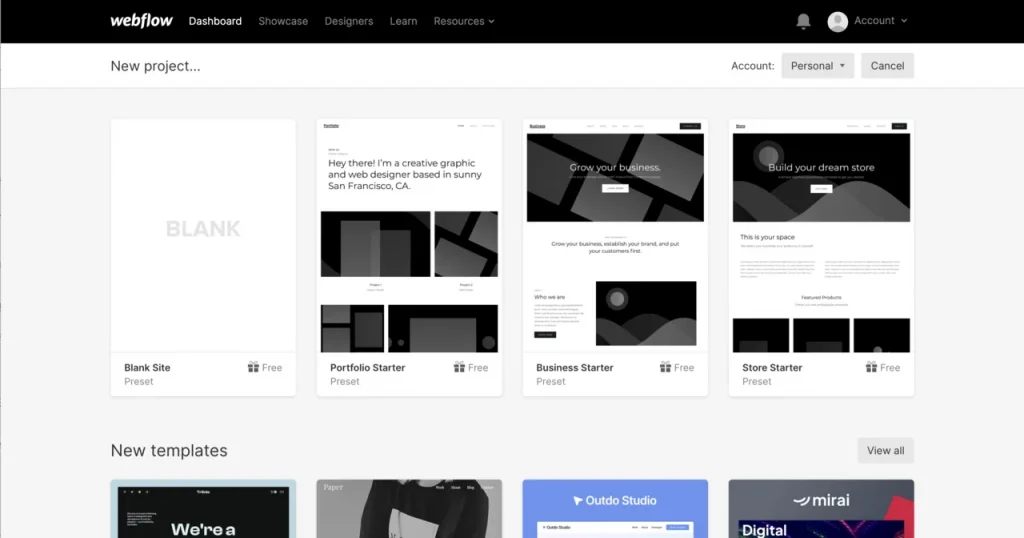
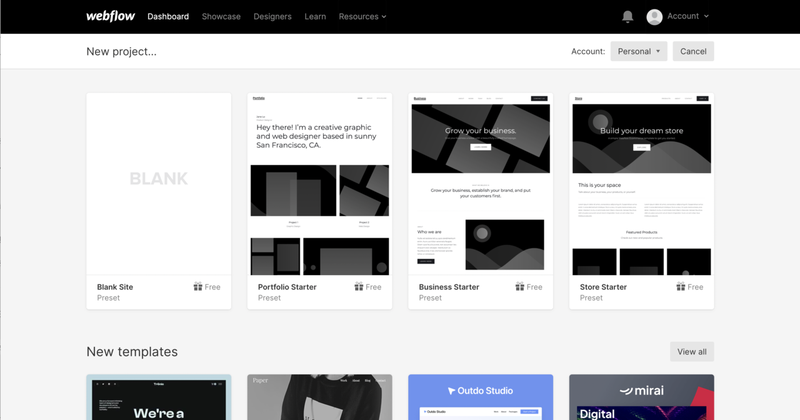
①Dashboard画面から作成したいレイアウトもしくはテンプレートを選択します。
一番上の段はレイアウト、二段目以降はテンプレートになります。
Webflowは基本的にテンプレートを利用し、選んだテンプレートを元に少しずつ編集して理想のサイトに仕上げていきます。

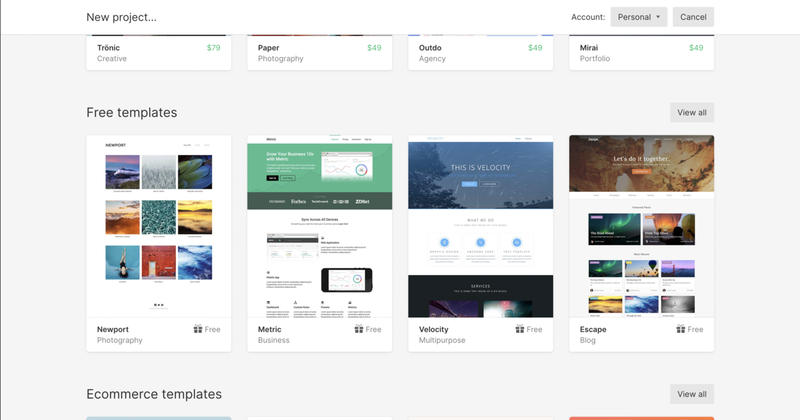
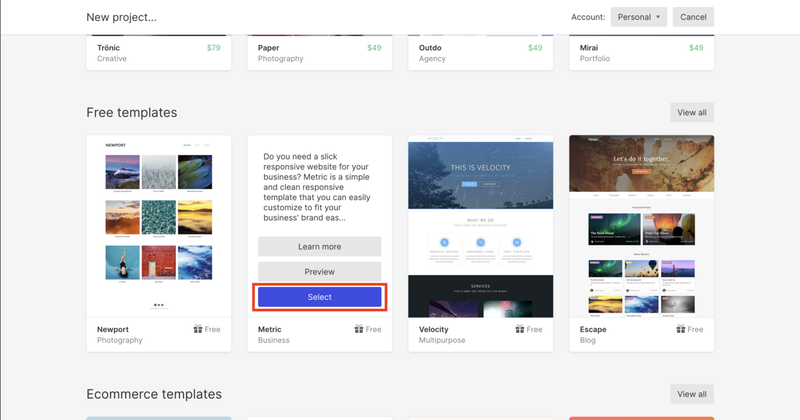
三段目に無料で使えるFree templatesが表示されるので、こちらから一つ選択します。もっと見たい場合は右の「View all」をクリックします。

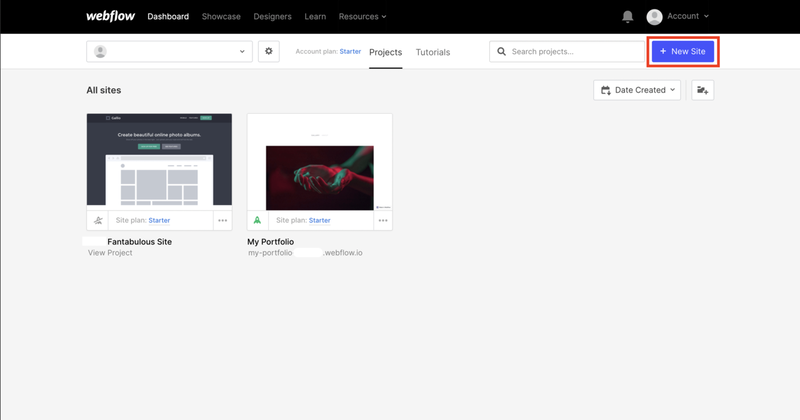
一度でもサイトを作成したことがある場合は、右上または画面中央に表示される「+New Site」をクリックすると選択画面が表示されます。

②使いたいテンプレートの上にカーソルを合わせ、「Select」をクリックします。

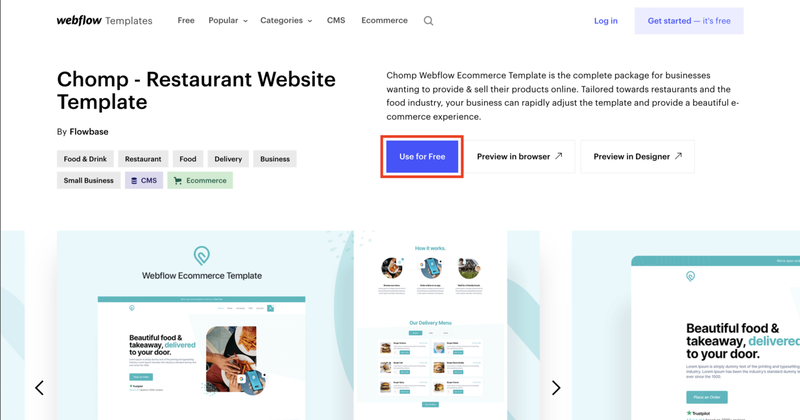
または、テンプレートの詳細画面で「Use For Free」をクリックします。

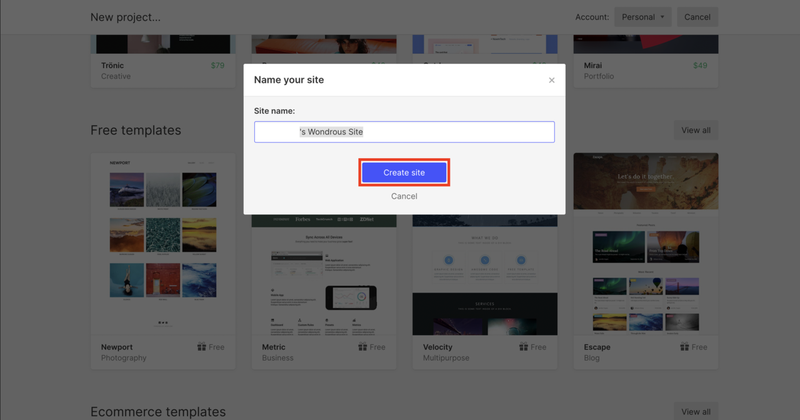
③サイト名を入力し、「Create site」をクリックします。

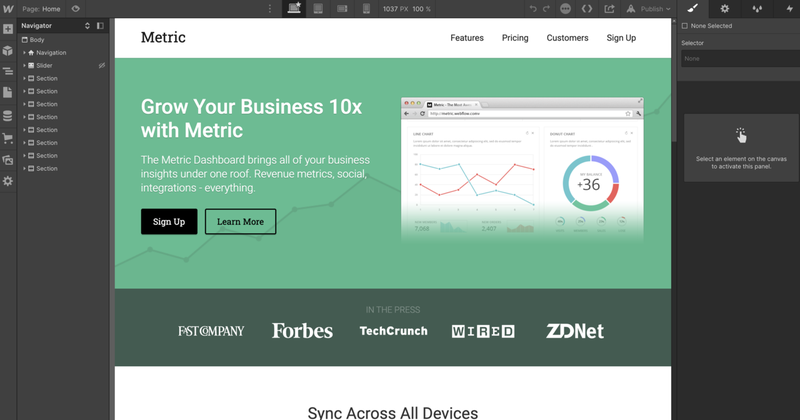
④読み込みが始まり、テンプレートが適用されたサイトが作成されます。

いかがでしたか?
今回はWebflowのアカウント登録からサイトの作成まで解説しました!
次回はサイトの編集から公開までをまとめたいと思います。
少しでも参考になったと感じたらぜひいいねや記事の共有をお願いします!
ツチノコテクノロジーではWebflowでのサイト構築も承っております。
また、tTAPPという格安アプリ制作サービスや様々なシステム構築などITに関する幅広い対応を行なっております。
気になった方はぜひ弊社のHPよりお問い合わせください!
(ちなみに、弊社のHPもWebflowで制作しています!)